響應式網站建設的四大注意事項
2022-11-12 分類: 響應式網站
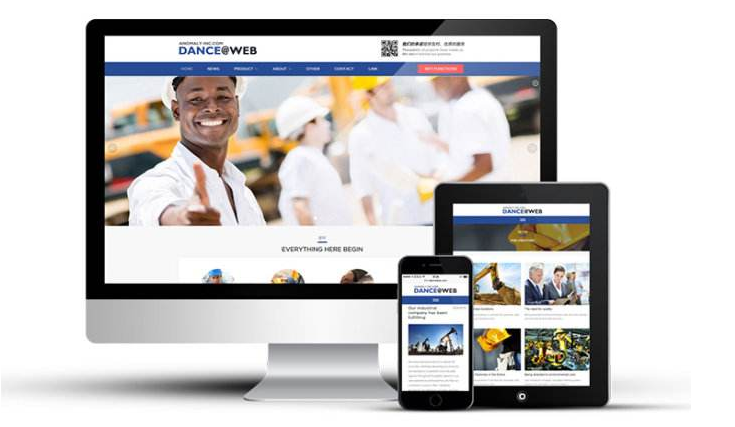
在當前移動互聯網迅速發展的時代,隨著網民閱讀終端的普遍更換,響應式網站也越來越深受企業喜愛。響應式網站設計是頁面的設計與開發應當根據用戶行為以及設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相應的響應和調整。無論用戶正在使用筆記本還是iPad,我們的頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以適應不同設備;換句話說,頁面應該有能力去自動響應用戶的設備環境。一網站兼用多個終端版本,讓網站方便起來!
那么我在響應式網站建設的過程中我們應該注意哪些細節問題呢?

一、圖片的響應式設計
對于響應式網站的設計和開發過程中,圖片的設計一直是一個重點關注的對象。其中最主要的就是圖片需要根據用戶瀏覽終端的不同而隨之發生變化。并且不會出現顯示不全、展開有空白、圖片牧戶等情況。其次就是觸摸屏上使用手勢操作幾乎是用戶的本能了。所以,在設計響應式圖片的時候,滑動操作等手勢操作賦予用戶更多的權力,讓體驗更加逼真。
二、網站整體框架的設計
其實對于不了解響應式網站建設的站長來說,還是不建議使用框架的形式來搭建響應式網站,可能會造成樣式重復、內容類別之間發生沖突以及網頁負重過于高等情況。所以使用網站整體框架的設計來建設響應式網站需要切合自身的實際情況,定位自己的需求后再進行。
三、用戶體驗度的建設
用戶體驗度是一個網站是否可以生存下去的根本原因之一,其中響應式網站的用戶體驗度就更加重要了。響應式網站建設中最常見的錯誤就是在pc端瀏覽是一切正常,但是到手機端或平板上的時候就變得很奇怪,這對用戶體驗度是很不好的。所以響應式網站建設時應該在多個不一樣的閱讀終端進行瀏覽、測試,反復確認無誤后再上線。
四、網站導航欄目的設定
導航欄的顯示有時候在桌面端上導航的存在可能沒什么,但是在移動端上查看的時候,導航還是盡量隱藏起來,需要的時候再顯現。如左右切換的按鈕和標明瀏覽位置的圓點,好是在光標移動上去之后再顯示,這樣的設計不僅可以避免用戶分心,而且能避免內容和導航元素之間的沖突,降低整體設計的混亂感。
以上四點也是我們創新互聯幫助客戶建設網站經常需要細磨打造的。創新互聯作為國內網站設計行業的領導者,一直努力創新網站建設發展,從細節入手解決好客戶細節關心的問題。幫助企業解決了“企業建站、企業網絡品牌、企業網絡營銷”三大痛點,幫助企業建設不一樣的企業網站,助力企業成功。
文章題目:響應式網站建設的四大注意事項
文章起源:http://m.kartarina.com/news48/212948.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 佛山響應式網站建設中的常見設計方式 2022-11-12
- 為什么企業要做響應式網站建設? 2022-11-12
- 網站建設公司對響應式網站的總結 2022-11-11
- 五個H5響應式網站中制作 2022-11-10
- H5響應式網站制作的4個目標原則 2022-11-10
- 響應式網站如何設計 2022-11-09
- H5響應式網站建設該如何規劃 2022-11-09
- 響應式網站設計的基礎知識有哪些 2022-11-08
- 別人家的H5響應式網站是這樣制作的 2022-11-08

- 響應式網站建設H5如何高效適配 2022-11-10
- 自適應網站設計布局Or響應式網站設計布局? 2022-11-09
- 創新互聯:響應式網站搭建中的難點 2022-11-09
- 響應式網站建設為什么那么受客戶的喜歡? 2022-11-08
- 響應式網站設計的12個重要優點 2022-11-07
- 企業響應式網站與普通網站有哪些區別 2022-11-07
- 佛山做響應式網站建設公司分享 2022-11-06
- 響應式網站的缺點和劣勢 2022-11-06
- 佛山電商公司該怎么樣做響應式網站建設? 2022-11-06
- 響應式網站建設對企業越來越重要! 2022-11-02