app界面設計:怎樣用動畫效果提升用戶體驗
2022-06-06 分類: 用戶體驗
創新互聯編輯為你展現,app界面設計,如何利用動畫效果來提升用戶體驗動畫效果會講故事。但不是冗長和完整的故事,而是簡單的故事,比如“嗨,你現在該看這里了”或者“哇,你的操作完全正確。”然而,動效的目的不是為了愉悅用戶,而是為了幫助理解操作會有什么進展亦或是提高用戶使用APP的效率。這一點我們可以在 Zurb 的陳述里證實。
我們不僅僅只是設計圖形界面。我們設計的是用戶與他們的屏幕如何互動。
或許動畫效果應用在廣范圍的背景來構建美學與功能的統一:動效能夠影響用戶行為,溝通狀態,引導用戶的注意力以及幫助用戶看到自己動作的反饋。這里有一些例子說明你可以在界面的什么地方增加動畫效果來提升用戶體驗。
加載不能太無聊
你應該嘗試讓等待變得愉悅,如果你不能縮減等待時間的話。動效可以代替煩人的轉啊轉啊轉(這基本上只是提醒用戶他們正在等待)。幾乎任何網頁或者應用都可以利用屏幕框架和巧妙的動畫來維持用戶的興趣。
在頁面完全加載完之前用屏幕框架遞增的方式完成
狀態切換不能太生硬
動畫效果可以讓過渡更加顯著,所以當用戶開始和結束,動畫效果要能展示到底發生了什么。好的過渡設計會讓用戶清楚的明白自己的注意力應該往什么地方放。
Adrian Zumbrunnen 舉了一個關于當用戶點擊鏈接的時候,滾動動畫是如何幫助用戶保持所在的環境的好例子。只要比較靜止的那一瞬間的變化就能明白切換的感覺就像硬切一樣:

突然,不自然地就改變了,這樣的界面切換對用戶來說是非常不舒服的
有動畫效果動作時:

動效給畫面帶來生氣,解釋元素之間的關系,動畫可以提升用戶直接操作的感覺。
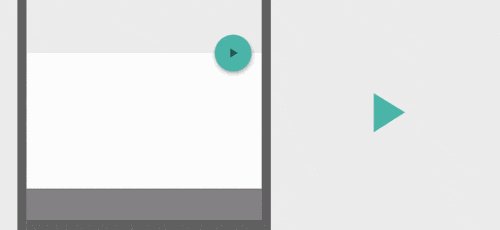
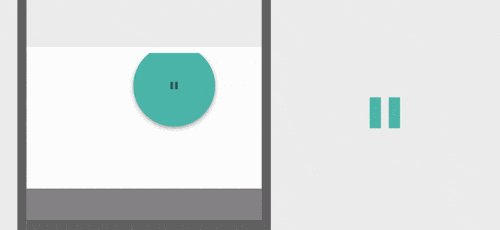
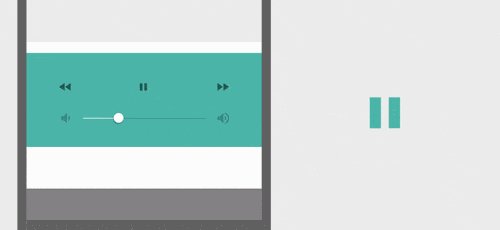
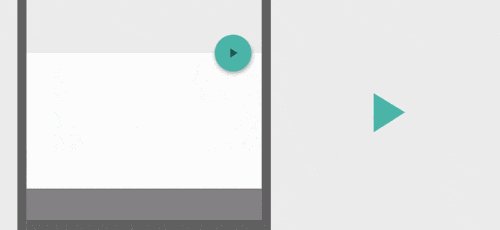
舉個例子,一個菜單按鈕平滑過度變成播放控制,再變回來。這個效果會告知用戶這個按鈕的功能,當用戶不太明白這個交互的作用時候。播放按鈕轉變正暫停表明這兩個動作是有關系的,當其他元素出現的時候它們是不存在的。

這個例子里,動畫用來引導眼鏡去看屏幕的中心也就是音樂控件的位置。
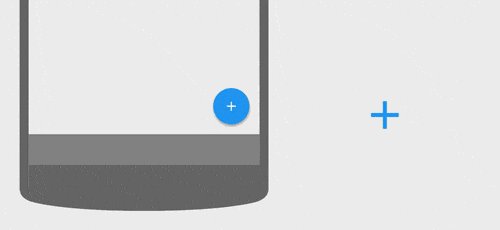
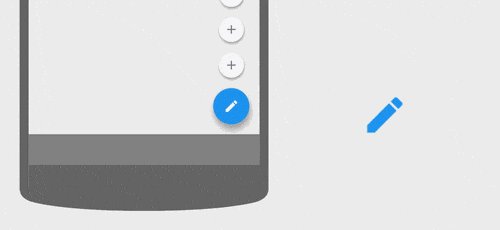
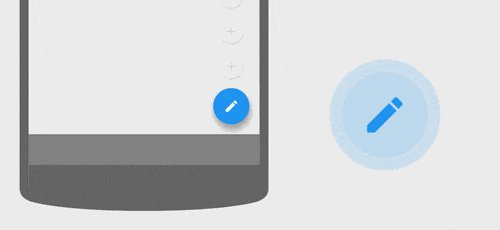
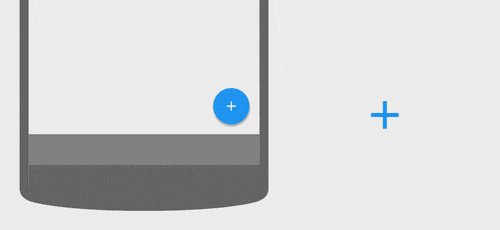
另外一個例子,當按下浮動按鈕的時候,加號就會變成一支筆。這說明筆是最主要的創作方式。一個小小的細節也能顯示出接下來會發生什么,讓用戶明白不同情況下標識的含義之間的不同。
錯誤的操作必須有鮮明的反饋

動畫可以加強用戶習慣的的操作。
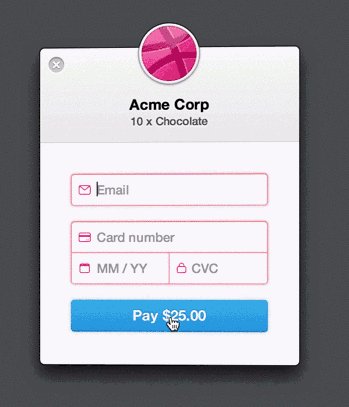
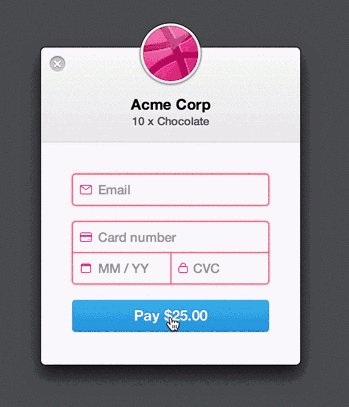
舉個例子,表上登記的項目可以極大的增強一些動畫。如果正確的數據允許登錄,一個簡單的“點頭”的動畫可以解釋這一點。而水平的抖動可以用來表示未輸入或者輸入錯誤。當用戶注意到動畫的時候他們立刻就能明白這個動作的含義是什么。

圖中展現的是最基本的抖動形式
利用反饋來展現動作完成
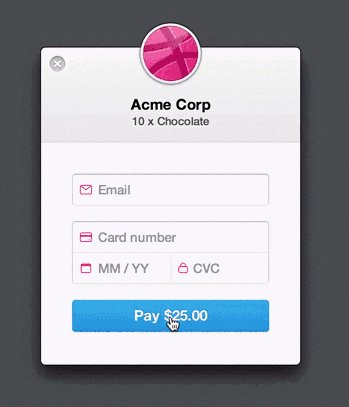
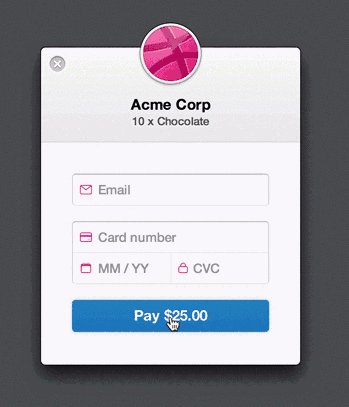
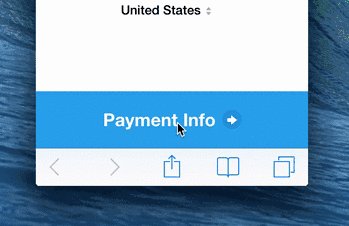
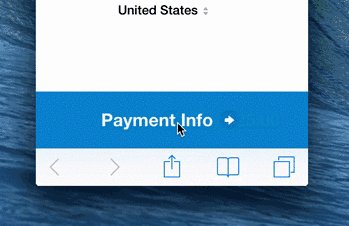
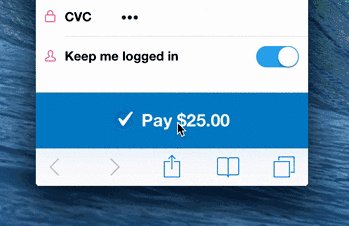
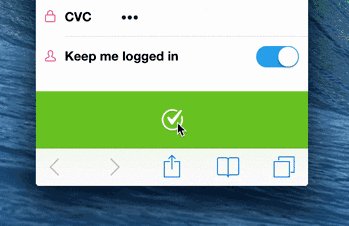
動畫可以幫助用戶明白他們操作之后的結果。根據“別說,展現出來”的原則,你可以用動畫反饋展示出到底完成了什么。
下面的例子中,當用戶點擊“付款”,一個簡單的旋轉加載出現在APP支付成功的情況下。對號標志動畫讓用戶覺得很輕松的付了款并且用戶會感謝這些重要的細節。

總結
當動效使用的非常成熟了時候,它是非常有用的。這對與時間安排以及考慮一個動畫是否是有效的是非常重要的。我們需要從開始就接受動畫效果,并且考慮這對于我們設計來說是否自然,因為設計不僅僅只是視覺的展示。就像喬布斯曾經說過一樣:設計不只是看起來及摸起來像什么,設計是如何運作。
創新互聯還為你提供更過的APP界面設計資訊。
分享標題:app界面設計:怎樣用動畫效果提升用戶體驗
鏈接URL:http://m.kartarina.com/news36/164036.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 東莞網站建設之用戶體驗從哪里入手 2022-06-06
- 用戶體驗是網站發展要素 2022-06-05
- 關于UED用戶體驗設計研究 2022-06-05
- 如何打造極致用戶體驗 2022-06-04

- 什么樣的網站設計是面對搜索的網站設計,網站設計用戶體驗很重要 2022-06-06
- 用戶體驗中巧妙的過場動畫 2022-06-06
- 手機網站建設好不好?手機網站建設用戶體驗是關鍵! 2022-06-06
- 企業做網站要立足用戶體驗度 2022-06-06
- 建設網站如何提升用戶體驗 2022-06-06
- 東莞網站建設服務找哪家?東莞網站建設服務商哪家好? 2022-06-06
- 想要提高網站效果,就需從用戶體驗做起 2022-06-05
- 中小企業網站如何建設能提高用戶體驗度? 2022-06-05
- 網站優化之不好的用戶體驗 2022-06-05
- 「用戶體驗設計」時間戳的使用 2022-06-04
- 深圳網站設計:提高用戶體驗,讓客戶愛上你的網站? 2022-06-04
- 怎么做才可以提升網站的用戶體驗? 2022-06-04
- 用戶體驗三要素:別讓我等別讓我想別讓我煩 2022-06-04
- 網站用戶體驗不好 再大的網絡營銷投入也是徒勞 2022-06-04
- 符合用戶體驗的網站建設首頁如何布局 2022-06-04