app界面設計使用動效設計的好處
2022-06-04 分類: 網站建設
隨著扁平化設計風格的流行,交互上越來越擬物化,越來越多的產品已經意識到動效在產品用戶體驗中的重要性,創新互聯編者用一些案例,來說一下app界面設計使用動效設計的好處。
一、加強體驗舒適度
讓用戶更加舒服、流暢的使用你設計的產品。
具體表現在:
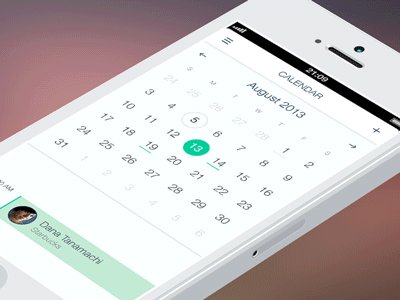
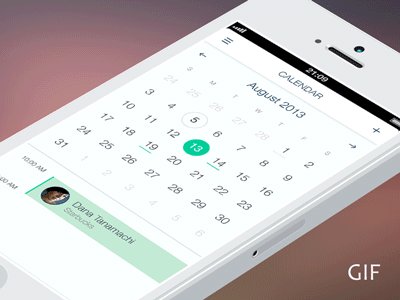
1.表現層級關系
為了展現層與層的關系,抽屜,打開,還是平級切換等等,讓用戶知道這個界面和上一個、下一個的關系。保持使用的延續性。

2.與用戶手勢結合,更自然的動畫表現
當用戶手勢操作的時候,讓界面的動態走向更符合手指的運動,從而讓用戶感覺到是自己控制了界面的動向,而不是機械化的跳轉。

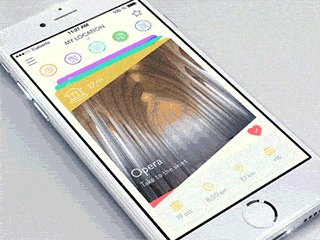
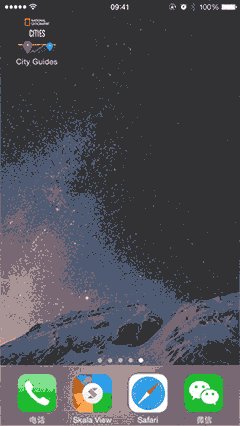
City guide app 用手勢可以向左向右扔卡片
3.愉快的提示功能
在某些需要提醒的時候能吸引用戶的注意,但是又不會生硬,符合預期的出現。

Action button feedback 出錯提示

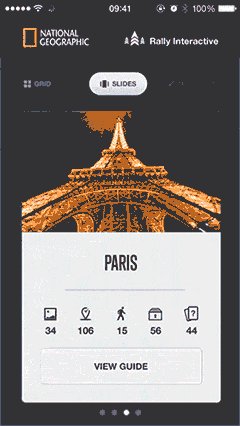
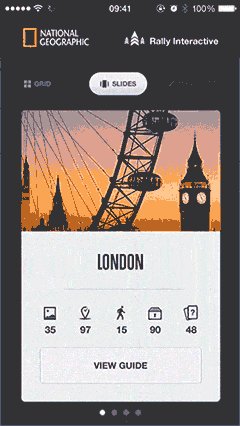
City Guides 啟動時提示用戶可以左右滑動卡片
4.額外增加界面的活力
在用戶預期之外增加的驚喜,可以是帥氣的,是賣萌,可以有些物理屬性,總之讓用戶感知到產品的生命力。

readme.io 萌萌的輸入框

tumblr ?不喜歡我 心都碎了呢~
5.吸引用戶持久的注意力
也是屬于增加用戶的驚喜感,在某些數據量較大的界面中添加一些動效,讓用戶保持注意力。

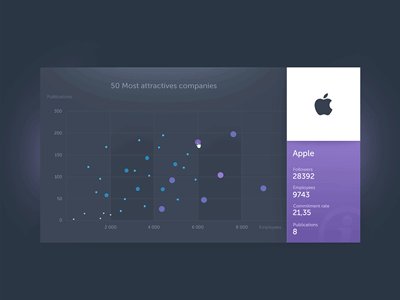
Bubbles 以動態的形式展現數據點
二、減弱不可避免的不適感
總有一些因素造成我們的產品體驗下降。這些時候適當的增加一些動效可以彌補在出現這些情況時的不適體驗。
比如下面這些:
1.讓等待變得更愉快
常出現在加載、刷新、發送等界面中,讓等待變得可視化,甚至不再那么無聊。

Download Progress 讓下載不再枯燥

App loader 有趣的loading動畫

gear-powered 拉了還想拉的下拉刷新
2.失敗界面的動效
比如刷新失敗、頁面錯誤、未聯網提示這些。

download 就算失敗了還是感覺萌萌噠~
3.增加界面與界面銜接的延續感
界面的跳轉不可以避免,但是如果讓本來分別獨立的2個界面或者事件擁有了某種特定的聯系,可以顯得更加好玩,不再是生硬的跳轉。

iOS Animation Download 界面跳轉時保留部分元素到下一個界面

Filter Menu 保留需要的條目 移走不再用的

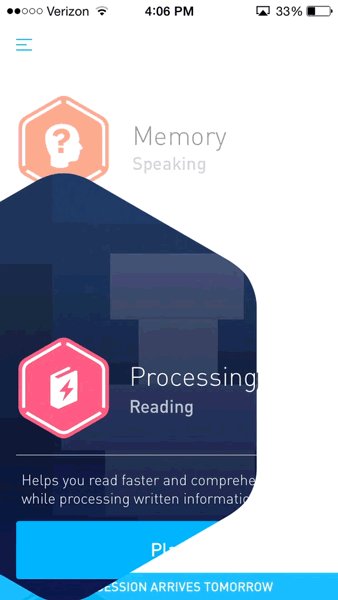
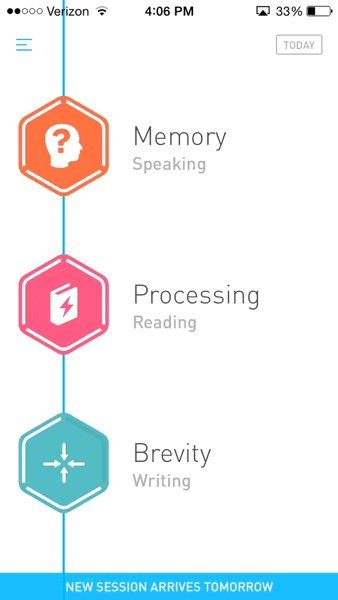
Elevate
三、不易被察覺的動效
特意把這一類單獨說一下,由于不容易被發現,普通用戶通常會忽略它們的存在,但很多時候這些小細節讓交互變得更加有趣。
1.默默增加反饋感
為用戶的操作提供有趣的正反饋。

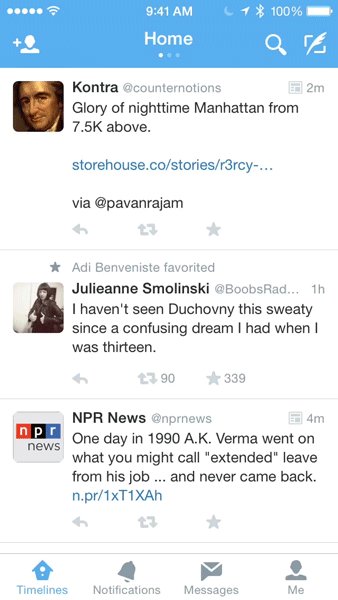
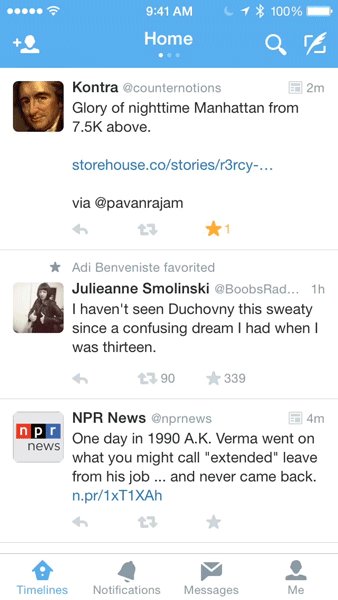
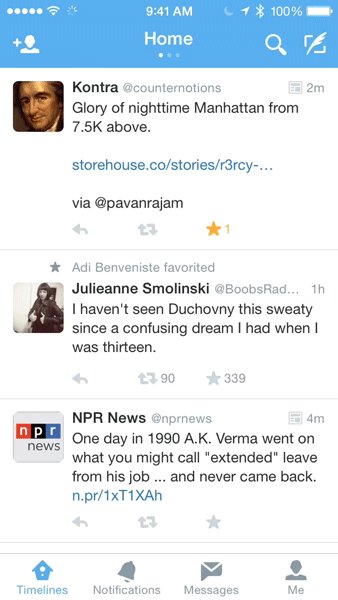
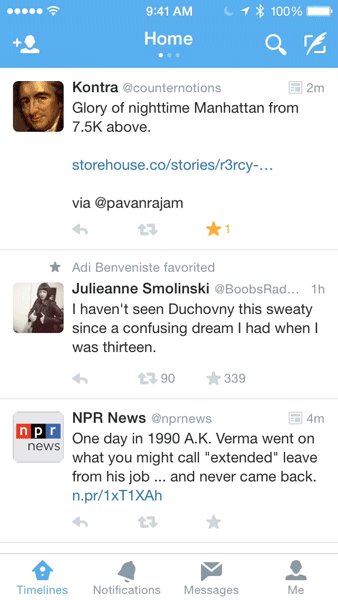
Twitter 收藏的點擊反饋
2.去除用戶不再需要的元素
隨著用戶的操作,有的內容已經是用戶不再關注的。這時候可以將他們隱藏起來。

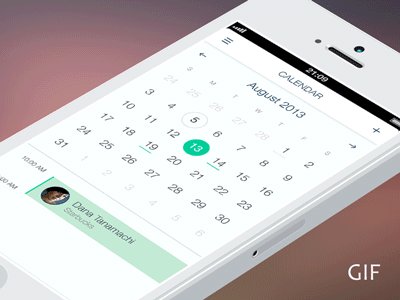
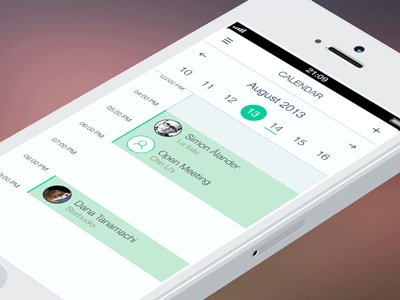
Steller
動效要注意交互邏輯,才能讓你的作品看起來不但動效帥氣逼人而且真正發揮了實際的作用。千萬不要犧牲了用戶寶貴的時間用來看你毫無目的的動效。
文章名稱:app界面設計使用動效設計的好處
當前網址:http://m.kartarina.com/news3/163203.html
成都網站建設公司_創新互聯,為您提供企業網站制作、網站收錄、網站營銷、關鍵詞優化、網站策劃、做網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何把網頁特效代碼應用到自己的網頁中? 2022-06-04
- 如何做好網站推廣掌握這四大方法堅持就能見效 2022-06-04
- 企業中怎么做SEO優化呢? 2022-06-04
- 【必看】新網站降權原因 2022-06-04
- 營銷型手機網站應該怎么做? 2022-06-04

- 企業找網絡營銷外包公司,必須要了解這些潛在的套路! 2022-06-04
- 知道這些你也可以輕松做個網站了 2022-06-04
- 成都英語學習系統開發 2022-06-04
- 網站推廣企業要培養消費者的品牌忠誠度 2022-06-04
- 逆冬:以SEO變化之機 剖析SEO流量問題 2022-06-04
- 網站有哪幾種布局設計? 2022-06-04
- 網頁設計的風格 2022-06-04
- 整合營銷推廣基礎知識大全 2022-06-04
- 百度自然搜索排名存在人為干涉嗎? 2022-06-04
- 四個基礎的UI設計原則 2022-06-04
- 無錫網站打開慢,又備不了案怎么辦? 2022-06-04
- sql語句中 DateDiff函數的使用方法 2022-06-04
- 什么是關鍵詞?你真的了解嗎? 2022-06-04
- 成都網絡公司關于圖片的使用 2022-06-04