響應(yīng)式網(wǎng)站設(shè)計(jì)與自適應(yīng)網(wǎng)站設(shè)計(jì)有區(qū)別嗎?
2022-11-02 分類: 響應(yīng)式網(wǎng)站
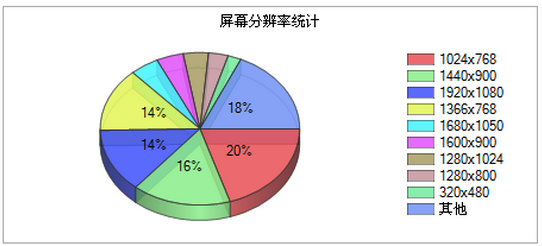
隨著3G的普及,越來越多的人使用手機(jī)上網(wǎng)。移動(dòng)設(shè)備正超過桌面設(shè)備,成為訪問互聯(lián)網(wǎng)的常見終端。于是,網(wǎng)頁(yè)設(shè)計(jì)師不得不面對(duì)一個(gè)難題:如何才能在不同大小的設(shè)備上呈現(xiàn)同樣的網(wǎng)頁(yè)?自適應(yīng)不同分辨率的網(wǎng)頁(yè)設(shè)計(jì)應(yīng)運(yùn)而生;下面是騰訊做的一項(xiàng)實(shí)例分析,先呢來看一張圖:

這是2個(gè)半月騰訊游戲官網(wǎng)的分辨率數(shù)據(jù),可以看出來PC端里1024*768占20%、1920*1080占14%。而這2個(gè)分辨率的顯示寬度相差了接近一倍。
而現(xiàn)在設(shè)計(jì)師的設(shè)計(jì)稿普遍輸出尺寸都是1920,所以設(shè)計(jì)師經(jīng)常也會(huì)擔(dān)心:小分辨率下能看到嗎?或者需要為手機(jī)端單獨(dú)做一版嗎?所以我們需要用一些技巧來讓大多數(shù)用戶能看到的頁(yè)面效果是一樣的。這個(gè)概念就誕生了。
網(wǎng)頁(yè)名稱:響應(yīng)式網(wǎng)站設(shè)計(jì)與自適應(yīng)網(wǎng)站設(shè)計(jì)有區(qū)別嗎?
文章位置:http://m.kartarina.com/news29/210379.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有響應(yīng)式網(wǎng)站等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 建設(shè)響應(yīng)式網(wǎng)站需要了解這些問題 2022-11-01
- 什么是響應(yīng)式網(wǎng)站為什么會(huì)受到客戶的喜歡 2022-11-01
- 響應(yīng)式網(wǎng)站制作不應(yīng)疏忽的幾個(gè)方面 2022-10-31
- 如何使用響應(yīng)式網(wǎng)站設(shè)計(jì)來吸引客戶 2022-10-31
- 響應(yīng)式網(wǎng)站建設(shè)有哪些要注意的標(biāo)準(zhǔn)? 2022-10-31
- 響應(yīng)式網(wǎng)站設(shè)計(jì)的核心有哪些? 2022-10-30
- 響應(yīng)式網(wǎng)站設(shè)計(jì)對(duì)企業(yè)網(wǎng)站發(fā)展有多重要? 2022-10-29
- 企業(yè)做響應(yīng)式網(wǎng)站有哪些優(yōu)勢(shì)? 2022-10-28
- 響應(yīng)式網(wǎng)站設(shè)計(jì)很否重要 2022-10-28

- 為什么選擇響應(yīng)式網(wǎng)站建站方式? 2022-11-01
- 響應(yīng)式網(wǎng)站建設(shè)有哪些特別之處? 2022-11-01
- 響應(yīng)式網(wǎng)站設(shè)計(jì)之后運(yùn)營(yíng)階段如何維護(hù) 2022-10-31
- 響應(yīng)式網(wǎng)站與移動(dòng)應(yīng)用程序:哪種適合您的公司? 2022-10-29
- 投資響應(yīng)式網(wǎng)站的主要優(yōu)勢(shì) 2022-10-28
- 建響應(yīng)式網(wǎng)站可以做關(guān)鍵詞優(yōu)化嗎 2022-10-28
- 響應(yīng)式網(wǎng)站是企業(yè)建網(wǎng)站的中流砥柱 2022-10-27
- 響應(yīng)式網(wǎng)站的原理是什么,響應(yīng)式網(wǎng)站有哪些優(yōu)勢(shì)? 2022-10-27
- 快速重構(gòu)傳統(tǒng)網(wǎng)站為響應(yīng)式網(wǎng)站 2022-10-26
- 企業(yè)和公司為什么要建設(shè)響應(yīng)式網(wǎng)站? 2022-10-26