網站前端制作之網站導航菜單制作
2023-03-20 分類: 網站導航
網站導航可以顯示用戶瀏覽的所屬欄目路徑和網站其他欄目的路徑,清楚的展示整個網站的目錄關系,更加方便用戶點擊跳轉到其他欄目瀏覽,導航欄目的展示,有的是展示上下兩級欄目,有的是三級欄目,讓用戶更加清楚完整的了解到網站的信息。二級欄目和三級欄目都可以用css實現的,欄目樣式也可以多種多樣,例如:用css實現導航下拉的三級菜單,如下圖所示:
Html:
<div class="nav">
<ul class="clearfix">
<li>
<a href="index.html">
HOME
</a>
</li>
<li>
<a href="product.html">
PRODUCTS
</a>
<div class="cellbox">
<div class="con">
<div class="nav-li">
<a href="" class="a-level">
M-Series Connectors
</a>
<div class="level-con">
<ul>
<li class="">
<a href="">M-Series Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
Connectors1
</a>
</li>
<li>
<a href="">
Connectors2
</a>
</li>
<li>
<a href="">
Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">7/8" Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
7/8" Connectors1
</a>
</li>
<li>
<a href="">
7/8" Connectors2
</a>
</li>
<li>
<a href="">
7/8" Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">Circular Connector Series</a>
</li>
</ul>
</div>
</div>
<div class="nav-li">
<a href="" class="a-level">
7/8" Connectors
</a>
</div>
<div class="nav-li">
<a href="" class="a-level">
Circular Connector Series
</a>
</div>
</div>
</div>
</li>
<li>
<a href="Services.html">
SERVICES
</a>
</li>
</ul>
</div>

Css:
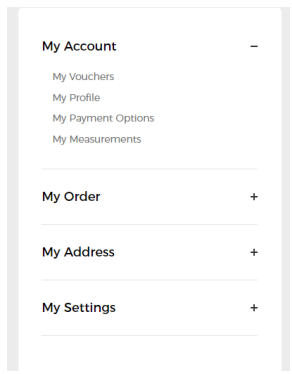
垂直的手風琴折疊菜單,一般可以用作后臺頁面的折疊菜單,或者產品頁面的左側的產品折疊菜單,作用同樣是方便用戶了解網站的信息,使用戶便于快速的找到自己想要瀏覽的內容。
Html:
<div class="menulist">
<div class="box">
<div class="item">
<div class="h1">My Account</div>
<div class="wrap">
<a href="">My Vouchers</a>
<a href="">My Profile</a>
<a href="">My Payment Options</a>
<a href="">My Measurements</a>
</div>
</div>
<div class="item">
<div class="h1">My Order</div>
<div class="wrap">
<a href="">My Order1</a>
<a href="">My Order2</a>
<a href="">My Order3</a>
<a href="">My Order4</a>
</div>
</div>
<div class="item">
<div class="h1">My Address</div>
<div class="wrap">
<a href="">My Address1</a>
<a href="">My Address2</a>
</div>
</div>
<div class="item">
<div class="h1">My Settings</div>
<div class="wrap">
<a href="">My Settings1</a>
<a href="">My Settings2</a>
<a href="">My Settings3</a>
<a href="">My Settings4</a>
</div>
</div>
</div>
</div>
Js:
$(".menulist .box .h1").click(function () {
var box_ = $(this).next(".wrap");
if (box_.is(":hidden")) {
$(".menulist .box .h1").removeClass("on");
$(this).addClass("on");
$(".menulist .box .wrap").slideUp();
$(this).next(".wrap").slideDown();
} else {
$(".menulist .box .h1").removeClass("on");
$(".menulist .box .wrap").slideUp();
Html:
<div class="nav">
<ul class="clearfix">
<li>
<a href="index.html">
HOME
</a>
</li>
<li>
<a href="product.html">
PRODUCTS
</a>
<div class="cellbox">
<div class="con">
<div class="nav-li">
<a href="" class="a-level">
M-Series Connectors
</a>
<div class="level-con">
<ul>
<li class="">
<a href="">M-Series Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
Connectors1
</a>
</li>
<li>
<a href="">
Connectors2
</a>
</li>
<li>
<a href="">
Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">7/8" Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
7/8" Connectors1
</a>
</li>
<li>
<a href="">
7/8" Connectors2
</a>
</li>
<li>
<a href="">
7/8" Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">Circular Connector Series</a>
</li>
</ul>
</div>
</div>
<div class="nav-li">
<a href="" class="a-level">
7/8" Connectors
</a>
</div>
<div class="nav-li">
<a href="" class="a-level">
Circular Connector Series
</a>
</div>
</div>
</div>
</li>
<li>
<a href="Services.html">
SERVICES
</a>
</li>
</ul>
</div>

Css:
垂直的手風琴折疊菜單,一般可以用作后臺頁面的折疊菜單,或者產品頁面的左側的產品折疊菜單,作用同樣是方便用戶了解網站的信息,使用戶便于快速的找到自己想要瀏覽的內容。

Html:
<div class="menulist">
<div class="box">
<div class="item">
<div class="h1">My Account</div>
<div class="wrap">
<a href="">My Vouchers</a>
<a href="">My Profile</a>
<a href="">My Payment Options</a>
<a href="">My Measurements</a>
</div>
</div>
<div class="item">
<div class="h1">My Order</div>
<div class="wrap">
<a href="">My Order1</a>
<a href="">My Order2</a>
<a href="">My Order3</a>
<a href="">My Order4</a>
</div>
</div>
<div class="item">
<div class="h1">My Address</div>
<div class="wrap">
<a href="">My Address1</a>
<a href="">My Address2</a>
</div>
</div>
<div class="item">
<div class="h1">My Settings</div>
<div class="wrap">
<a href="">My Settings1</a>
<a href="">My Settings2</a>
<a href="">My Settings3</a>
<a href="">My Settings4</a>
</div>
</div>
</div>
</div>

Js:
$(".menulist .box .h1").click(function () {
var box_ = $(this).next(".wrap");
if (box_.is(":hidden")) {
$(".menulist .box .h1").removeClass("on");
$(this).addClass("on");
$(".menulist .box .wrap").slideUp();
$(this).next(".wrap").slideDown();
} else {
$(".menulist .box .h1").removeClass("on");
$(".menulist .box .wrap").slideUp();
}
網站標題:網站前端制作之網站導航菜單制作
瀏覽路徑:http://m.kartarina.com/news25/246025.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站導航等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站導航與網站地圖的不同 2023-03-06
- 網站導航設置至關重要這些事項一定要知曉 2023-02-07
- 河東網站制作:在設置網站導航的時候需要注意哪些問題? 2023-02-06
- 建設網站時如何設置網站導航欄? 2023-01-30
- 網站導航如何設計可以提高用戶體驗 2023-01-29
- 濰坊百度快照推廣不行忽視的網站導航SEO優化部署 2023-01-26
- 網站建設良好的網站導航把握以下幾點原則 2023-01-19

- 如何設計網站導航? 2023-03-15
- 成都網站建設中網站導航建設應該注意哪些事項 2023-03-10
- 網站搭建中如何設計網站導航? 2023-03-02
- 讓網站導航保持友好的九個技巧 2023-02-22
- 創意的網站導航是制作網站成功的關鍵點 2023-02-22
- 企業常見的網站導航類型有哪些 2023-02-07
- 網站導航應該如何設計 2023-01-25
- 菏澤百度快照推廣摸索網站導航中外鏈推廣與靜態頁面的變革 2023-01-17
- 網站設計建設中網站導航欄如何設計效果好? 2023-01-07
- 萊蕪信息發布網站導航SEO優化提高要害詞排名 2023-01-07
- 網站導航欄至關重要如何進行設置 2023-01-05
- 網站導航設計不容忽視的要點 2022-12-30