什么是響應(yīng)式網(wǎng)站設(shè)計(jì)。
2018-12-30 分類: 響應(yīng)式網(wǎng)站
Ethan Marcotte曾經(jīng)在A List Apart發(fā)表過一篇文章“Responsive Web Design”,文中援引了響應(yīng)式建筑設(shè)計(jì)的概念:將這個(gè)思路延伸到Web設(shè)計(jì)的領(lǐng)域,我們就得到了一個(gè)全新的概念。為什么一定要為每個(gè)用戶群各自打造一套設(shè)計(jì)和開發(fā)方案?和響應(yīng)式建筑相似,Web設(shè)計(jì)同樣應(yīng)該做到根據(jù)不同設(shè)備環(huán)境自動(dòng)響應(yīng)及調(diào)整。調(diào)整分辨率
調(diào)整分辨率
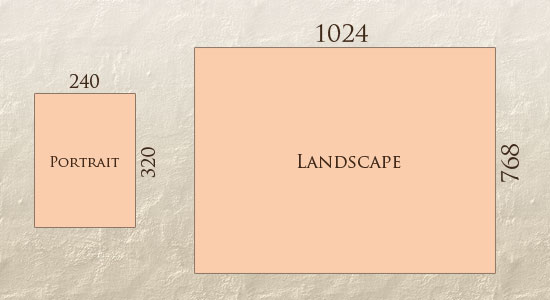
要想做到同時(shí)兼容橫、豎屏(用戶還有可能在頁面加載的過程中切換方向),我們就必須考慮N種屏幕尺寸規(guī)格。誠然,我們可以將這些規(guī)格劃分為幾個(gè)大類,然后為每一類做一種方案,確保該方案至少在本組中盡量具有彈性。但即使這樣,結(jié)果也將是無比焦慮的,誰知道某類設(shè)備在5年之后的占有率是多少?而且很多用戶甚至不去將瀏覽器的窗口大化;類似這樣的變數(shù),我們還要考慮多少呢?
在08年之后,更多更有代表性的新設(shè)備問世并普及了。顯然,我們不可以沿著“多方案”的思路繼續(xù)走下去;那么我們應(yīng)該怎樣做呢?
幾年前,彈性布局(flexible layout)幾乎是一種奢侈品,所謂彈性,也只是體現(xiàn)在豎排布局以及字號等方面;圖片始終可以輕易的破壞頁面結(jié)構(gòu),而且即使是哪些彈性的元素結(jié)構(gòu),在很極端的情況下,仍會(huì)破壞布局。所以,所謂的彈性布局其實(shí)并非那樣彈性,它有時(shí)甚至不能適應(yīng)臺式機(jī)與筆記本的屏幕分辨率差異,更不用說手機(jī)等移動(dòng)設(shè)備了。
在前文提到的Ethan Marcotte的文章中,他通過一個(gè)實(shí)例展示了響應(yīng)式Web設(shè)計(jì)在頁面彈性方面的特性:

說到創(chuàng)建液態(tài)頁面,最好看看Zoe Mickley Gillenwater的那本《Flexible Web Design: Creating Liquid and Elastic Layouts with CSS》,或是下載個(gè)樣章先:“怎樣創(chuàng)建彈性圖片”。另外,Zoe的這篇“Essential Resources for Creating Liquid and Elastic Layouts.”提供了不少關(guān)于創(chuàng)建彈性網(wǎng)格和布局的教程、資源、創(chuàng)意指導(dǎo)和好實(shí)踐方式。
如果我們將瀏覽器窗口不斷調(diào)小,會(huì)發(fā)現(xiàn)logo圖片的文字部分始終會(huì)保持同比縮小,保證其完整可讀,而不會(huì)和周圍的插圖一樣被兩邊裁掉。所以整個(gè)logo其實(shí)包括兩部分:插圖作為頁面標(biāo)題的背景圖片,會(huì)保持尺寸,但會(huì)隨著布局調(diào)整而被裁切;文字部分則是一張單獨(dú)的圖片。
元素使用插圖作為背景,文字部分的圖片始終保持與背景的對齊。<p style="font-family:"text-align:start;text-indent:2em;"> 這個(gè)實(shí)例小小的展示一下響應(yīng)式Web設(shè)計(jì)的思路。不過這點(diǎn)小努力還不足以避免整個(gè)布局在小尺寸窗口中變的過窄或過短,并且logo文字最終會(huì)變的小到難以識別,背景圖片也會(huì)被過多的裁切。
文章題目:什么是響應(yīng)式網(wǎng)站設(shè)計(jì)。
文章路徑:http://m.kartarina.com/news18/78918.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有響應(yīng)式網(wǎng)站等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 響應(yīng)式網(wǎng)站設(shè)計(jì)和網(wǎng)站的布局。 2018-12-02
- H5響應(yīng)式網(wǎng)站建設(shè)的五個(gè)細(xì)節(jié) 2018-06-23
- 響應(yīng)式網(wǎng)站建設(shè)的優(yōu)勢和好處是什么? 2018-06-19
- 創(chuàng)新互聯(lián)|論淺談響應(yīng)式網(wǎng)站與自適應(yīng)網(wǎng)站的區(qū)別及優(yōu)劣勢對比 2018-06-08
- 為什么新建設(shè)的網(wǎng)站大量采用響應(yīng)式網(wǎng)站 2018-04-03
- 中小企業(yè)做響應(yīng)式網(wǎng)站建設(shè)的好處有哪些 2018-03-15

- 響應(yīng)式網(wǎng)站設(shè)計(jì)的優(yōu)劣勢對比! 2018-12-08
- 響應(yīng)式網(wǎng)站建設(shè)有什么原則? 2018-06-14
- 響應(yīng)式網(wǎng)站建設(shè)的幾種布局類型 2018-05-20
- 建設(shè)響應(yīng)式網(wǎng)站應(yīng)該關(guān)注哪些要點(diǎn) 2018-05-02
- 營銷型網(wǎng)站建設(shè)與響應(yīng)式網(wǎng)站建設(shè)的區(qū)別在哪? 2018-05-01
- H5響應(yīng)式網(wǎng)站制作的4個(gè)目標(biāo)原則 2018-04-19
- 為什么新建設(shè)的網(wǎng)站大量采用響應(yīng)式網(wǎng)站? 2018-04-10
- 怎么制作一個(gè)專業(yè)的響應(yīng)式網(wǎng)站 2018-03-18
- html5響應(yīng)式網(wǎng)站擁有什么樣的優(yōu)勢與特點(diǎn) 2018-03-15
- 開發(fā)響應(yīng)式網(wǎng)站的幾個(gè)基本點(diǎn) 2018-03-14
- 響應(yīng)式網(wǎng)站設(shè)計(jì)有哪些規(guī)則和技巧 2018-03-14
- 成都響應(yīng)式網(wǎng)站建設(shè)的四點(diǎn)要求 2018-02-20
- 創(chuàng)新互聯(lián)建議響應(yīng)式網(wǎng)站建設(shè)要注意什么 2018-01-31