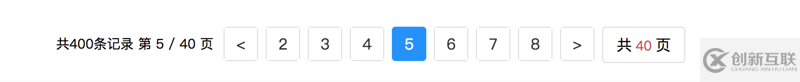
vue中的自定義分頁插件組件的示例
介紹一下,已經有很多的vue分頁的組件了,大家都是大同小易,那么我就結合自身的使用,寫出了一片文章
成都創新互聯專業為企業提供聶拉木網站建設、聶拉木做網站、聶拉木網站設計、聶拉木網站制作等企業網站建設、網頁設計與制作、聶拉木企業網站模板建站服務,十多年聶拉木做網站經驗,不只是建網站,更提供有價值的思路和整體網絡服務。


首先在新建一個分頁模塊

在模塊中引入相應的代碼,(內有詳細的注釋)
template中
<div class="page-bar">
<ul>
<li class="first">
<span>共{{dataNum}}條記錄 第 {{cur}} / {{all}} 頁</span>
</li>
<li v-if="cur>1">
<a v-on:click="cur--,pageClick()"><</a>//點擊上一頁
</li>
<li v-if="cur==1">
<a class="banclick"><</a>//點擊第一頁時顯示
</li>
<li class="li_a" v-for="index in indexs" v-bind:class="{ 'active': cur == index}">
<a v-on:click="btnClick(index)">{{ index }}</a>//頁碼
</li>
<li v-if="cur!=all">
<a v-on:click="cur++,pageClick()">></a>//點擊下一頁
</li>
<li v-if="cur == all">
<a class="banclick">></a> //點擊最后一頁時顯示
</li>
<li class="last_li">
<span>共<i>{{all}}</i>頁</span> // 共有多少頁
</li>
</ul>
</div>style中的內容
.page-bar a {
width: 34px;
height: 34px;
border: 1px solid #ddd;
text-decoration: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
/*margin-left: -1px;*/
line-height: 34px;
color: #333;
cursor: pointer
}
.page-bar .li_a a:hover {
background-color: #eee;
border: 1px solid #40A9FF;
color: #40A9FF;
}
.page-bar a.banclick {
cursor: not-allowed;
}
.page-bar .active a {
color: #fff;
cursor: default;
background-color: #1890FF;
border-color: #1890FF;
}
.page-bar i {
font-style: normal;
color: #d44950;
margin: 0px 4px;
font-size: 14px;
}script
export default {
//顯示的聲明組件
name: "paging",
//從父級組件中傳值過來的,你可以自己設置名字,但是需要跟父級傳入的名字一致!
props : ["dataAll","dataCur","datanum","dataDatanum"],
data() {
return {
all: this.dataAll, //總頁數
cur: this.dataCur ,//當前頁碼
num: this.datanum , //一頁顯示的數量 奇數
dataNum: this.dataDatanum,//數據的數量
}
},
watch: {
cur: function(oldValue, newValue) {
//父組件通過change方法來接受當前的頁碼
this.$emit('change', oldValue)
//這里是直接點擊執行函數
}
},
methods: {
btnClick: function(data) { //頁碼點擊事件
if(data != this.cur) {
this.cur = data
}
},
pageClick: function() {
console.log('現在在' + this.cur + '頁');
//父組件通過change方法來接受當前的頁碼
//這里是點擊下一頁執行函數
this.$emit('change', this.cur)
}
},
computed: {
indexs: function() {
var left = 1;
var right = this.all;
var ar = [];
if(this.all >= this.num ) {
if(this.cur > 3 && this.cur < this.all - 2) {
left = this.cur - (this.num-1)/2
right = this.cur + (this.num-1)/2
} else {
if(this.cur <= 3) {
left = 1
right = this.num
} else {
right = this.all
left = this.all - (this.num - 1);
}
}
}
while(left <= right) {
ar.push(left)
left++
}
return ar
}
}
}父級的組件內容
<template>
//這是我自己設置的,可以根據情況不用設置不同的樣式
<div class="page">
//這里時通過props傳值到子級,并有一個回調change的函數,來獲取自己傳值到父級的值
<paging :dataAll="all" :dataCur="cur" :datanum="num" :dataDatanum="dataNum" @change="pageChange"></paging>
</div>
</template>
<style scoped>
.page {
width: 100%;
min-width: 1068px;
height: 36px;
margin: 40px auto;
}
</style>
<script>
import Paging from './paging'
export default {
name: "homepage",
components: {
Paging
},
data() {
return {
all: 40, //總頁數
cur: 1, //當前頁碼
num: 7, //一頁顯示的數量 必須是奇數
dataNum: 400, //數據的數量
}
},
methods: {
//子級傳值到父級上來的動態拿去
pageChange: function(page) {
this.cur = page
}
}
}
</script>最后重新保存,重新運行
npm run dev

注意
可以根據自己喜好來自己動手做一個分頁,我在其它人的基礎之上添加了頁碼以及當前頁面數,也可以添加跳轉的頁數(暫時沒有做),也可以更改css樣式來改變!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
文章名稱:vue中的自定義分頁插件組件的示例
本文來源:http://m.kartarina.com/article26/igcdjg.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、網頁設計公司、虛擬主機、小程序開發、外貿建站、電子商務
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都高端網站設計之網站主題 2022-07-12
- 如何讓你的網站設計的更有立體感? 2023-03-21
- 深圳網站設計談外部鏈接意義 2022-06-19
- 成都高端網站設計哪家好? 2013-09-29
- 網站設計較多的類型有哪些? 2020-12-17
- 網站設計前要考慮的幾大問題 2021-08-08
- 網站設計規范——網站設計時應該遵循哪些原則 2021-08-25
- 網站設計中主要注重哪些內容 2015-12-05
- 網站制作導航設計應當注重哪些方面的原則 2016-09-18
- 網站設計需要了解的四個關鍵概念 2016-09-20
- 圓形元素在網站設計中的相關運用 2023-03-04
- 合理的網站內鏈布局怎樣做,創新互聯告訴你 2014-12-07